

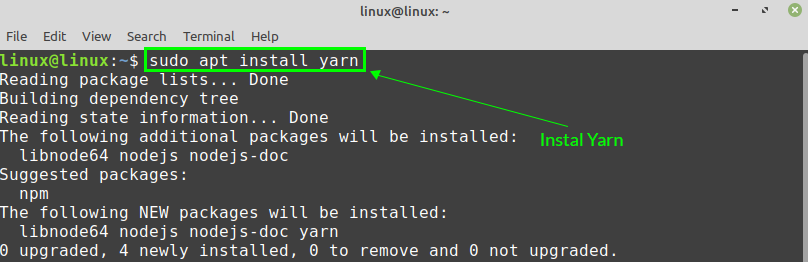
When you install Sass on the command line, you'll be able to run the sass executable to compile.

The CLI arguments are exposed as Maven parameters. A batteries-included Maven plugin wrapping Dart Sass.The CLI arguments are passed-in with an list. A lightweight Maven plugin wrapping the Sass CLI.There are also community-maintained wrappers for the following languages: The sass-embedded package wraps a JS API around the Dart VM, so it's faster but only supports Windows, Mac OS, and Linux. The sass package is pure JavaScript, which is a little slower but can be installed on all platforms Node.js supports. The Sass team maintains two Node.js packages for Sass, both of which support the standard JavaScript API. You can download most of the applications for free but a few of them are paid apps (and totally worth it). Skip the download with jsDelivr to deliver cached version of Bootstrap’s compiled CSS and JS to your project.There are a good many applications that will get you up and running with Sass in a few minutes for Mac, Windows, and Linux. If you want to download and examine our examples, you can grab the already built examples: Should you require our full set of build tools, they are included for developing Bootstrap and its docs, but they’re likely unsuitable for your own purposes. Sass compiler for compiling Sass source files into CSS files.This option requires some additional tooling: This doesn’t include documentation, source files, or any optional JavaScript dependencies like Popper.Ĭompile Bootstrap with your own asset pipeline by downloading our source Sass, JavaScript, and documentation files.


Compiled and minified JavaScript plugins (see JS files comparison).Compiled and minified CSS bundles (see CSS files comparison).Download ready-to-use compiled code for Bootstrap v5.0.2 to easily drop into your project, which includes:


 0 kommentar(er)
0 kommentar(er)
